(実験2)WebサイトをTailwindCSSを使って制作してもらう
猫用のおもちゃの販売サイトを作りたいと思っています。それにあたって商品の魅力を伝えるwebページを作成してください。期待するコードはHTML、CSS、JavaScriptです。 CSSはTailwindCSSを使用し、TailwindCSSのクラスのみを使用してください
猫用のおもちゃの販売サイトを作りたいと思っています。それにあたって商品の魅力を伝えるwebページを作成してください。期待するコードはHTML、CSS、JavaScriptです。 CSSはTailwindCSSを使用し、TailwindCSSのクラスのみを使用してください
・サイト全体のテーマカラーはアメリカンショートヘアの茶色とグレーをイメージしたヵラーでお願いします。
・サイトは3つのセクションがあります。(1つ目は「ファーストビュー」、2つ目は「店舗情報」、3つ目は「お問合せフォームです」)
・ファーストビューは左右に次の要素を配置してください
– ファーストビューの左には「癒やし」「安心」「喜び」をテーマにした見出しとその下にキャッチーなテキストを2行ほどの作成してください。
– ファーストビューの右には画像のスライダーを配置したいと思います。(スライダーの作成は「swiper.js」でお願いします。)画像は猫をテーマにして5つでお願いします。
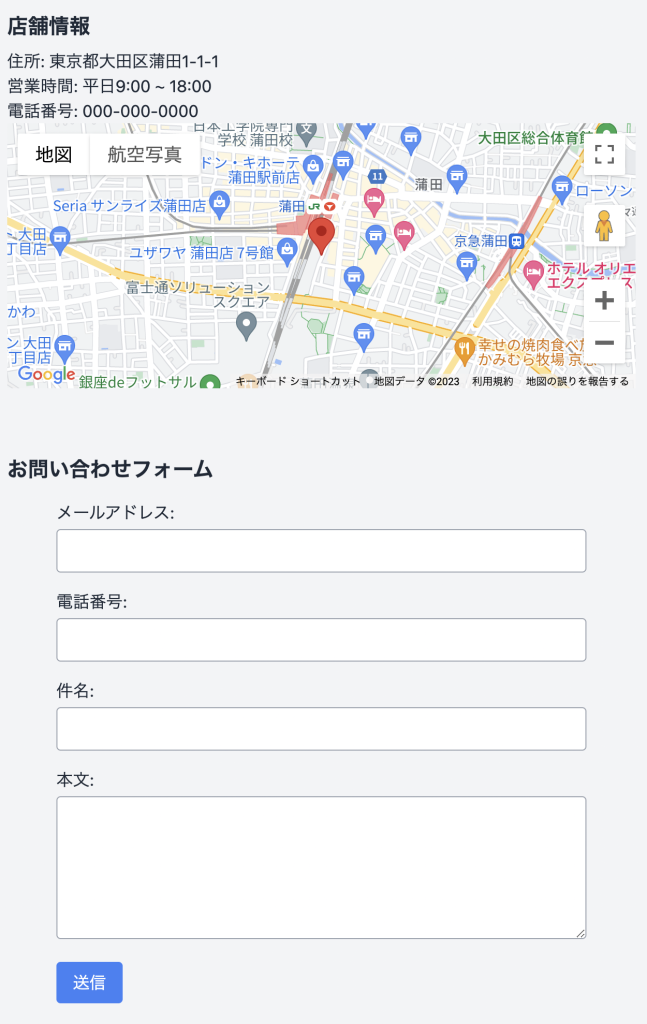
・店舗情報は以下の文章を左に配置して、左には右にはGoogle MAPを配置してください。 「店舗情報」
– 住所:東京都大田区蒲田1-1-1 – 営業時間: 平日9:00 ~ 18:00
– 電話番号: 000-000-0000
・お問合せフォームの入力欄は次の構成でお願いします。
– メールアドレス: 1行の入力欄
– 電話番号: 1行の入力欄
– 件名: 1行の入力欄
– 本文: 複数のテキスト欄
– 送信ボタン
・お問い合わせフォームは左右中央揃えで配置してください
・フッターに©nyannyan.comを追加してください
TailwindCSSを使用したHTMLコードを以下に示します。TailwindCSSのリンクタグを追加し、スタイルを適用しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>猫用のおもちゃの販売サイト</title>
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.16/dist/tailwind.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
</head>
<body class="bg-gray-100 text-gray-800">
<header class="bg-gray-700 text-white py-4 text-center text-2xl">
猫用のおもちゃの販売サイト
</header>
<section class="container mx-auto px-4 py-8 flex flex-wrap">
<div class="w-full md:w-1/2">
<h2 class="text-xl font-bold mb-2">癒やし・安心・喜び</h2>
<p>猫ちゃんの幸せのために、最高のおもちゃを提供します。</p>
<p>喜びいっぱいの猫用おもちゃで、毎日を楽しく過ごしましょう!</p>
</div>
<div class="w-full md:w-1/2">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="cat1.jpg" alt="猫の画像1" class="w-full h-auto"/>
</div>
<div class="swiper-slide">
<img src="cat2.jpg" alt="猫の画像2" class="w-full h-auto"/>
</div>
<div class="swiper-slide">
<img src="cat3.jpg" alt="猫の画像3" class="w-full h-auto"/>
</div>
<div class="swiper-slide">
<img src="cat4.jpg" alt="猫の画像4" class="w-full h-auto"/>
</div>
<div class="swiper-slide">
<img src="cat5.jpg" alt="猫の画像5" class="w-full h-auto"/>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
</section>
<section class="store-info container mx-auto px-4 py-8 flex flex-wrap">
<div class="w-full md:w-1/2">
<h2 class="text-xl font-bold mb-2">店舗情報</h2>
<p>住所: 東京都大田区蒲田1-1-1</p>
<p>営業時間: 平日9:00 ~ 18:00</p>
<p>電話番号: 000-000-0000</p>
</div>
<div class="w-full md:w-1/2">
<div id="map" class="h-64 w-full"></div>
</div>
</section>
<section class="contact-form container mx-auto px-4 py-8">
<h2 class="text-xl font-bold mb-4">お問い合わせフォーム</h2>
<form class="w-full max-w-lg mx-auto">
<label for="email" class="block mb-1">メールアドレス:</label>
<input type="email" id="email" name="email" class="w-full mb-4 px-3 py-2 border border-gray-400 rounded">
<label for="phone" class="block mb-1">電話番号:</label>
<input type="tel" id="phone" name="phone" class="w-full mb-4 px-3 py-2 border border-gray-400 rounded">
<label for="subject" class="block mb-1">件名:</label>
<input type="text" id="subject" name="subject" class="w-full mb-4 px-3 py-2 border border-gray-400 rounded">
<label for="message" class="block mb-1">本文:</label>
<textarea id="message" name="message" rows="5" class="w-full mb-4 px-3 py-2 border border-gray-400 rounded"></textarea>
<button type="submit" class="bg-blue-500 text-white px-4 py-2 rounded">送信</button>
</form>
</section>
<footer class="bg-gray-700 text-white py-4 text-center">
© nyannyan.com
</footer>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
<script>
const swiper = new Swiper(".swiper-container", {
slidesPerView: 1,
spaceBetween: 10,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
});
function initMap() {
const storeLocation = { lat: 35.560828, lng: 139.716036 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 15,
center: storeLocation,
});
const marker = new google.maps.Marker({
position: storeLocation,
map: map,
});
}
</script>
</body>
</html>
レスポンシブ対応まで勝手にやってくれるのか。君すごいな。
ありがとうございます!TailwindCSSは、モバイルファーストのアプローチで設計されており、レスポンシブデザインをサポートしています。上記のコードでは、md:プレフィックスを使用して、中央の画面サイズに対応するスタイルを適用しています。これにより、画面サイズが変更されても、デザインが適切に調整されることが期待されます。
ただし、完璧なレスポンシブデザインを実現するには、必要に応じてさらに細かいブレークポイントやスタイルを調整することがあります。もし何か調整が必要であれば、お気軽にお知らせください。